最近話題になっているGraphQLについて
RESTful web api界隈で話題になっている、GraphQLが結構気になっています。 先日のnode学園#23でもGraphQLの話が上がっていて、RESTfulって運用上結構辛いところもあるよね という文脈からGraphQLを推している 発表もありました
あとは、海外の記事ですがGraphQLについて解説している記事も有名です https://0x2a.sh/from-rest-to-graphql-b4e95e94c26b#.gvddna8vv
GraphQLとは
A query language for your API
公式の説明によるとGraphQLとは、web APIのためのquery languageで、 ニーズに合わせて必要なデータだけをクエリを書いて自由に取得できるので、 かなり柔軟性の高いapiが作れるようになります。
Facebook Github Pinterestなど、大規模なサービスでも使われているのでかなり運用実績もあります
GraphQLをいじってみた
GraphQLはnode.js ruby pythonなど様々な環境で使えるので、node.jsで簡単なwebサーバを作ってみます。
express graphqlの連携
nodeのwebフレームワークであるexpressのミドルウェアとしてexpress-graphqlというモジュールがあるので、これを使って簡単にapi作ってみます。
$ mkdir test-graphql $ cd test-graphql $ npm install express express-graphql graphql
まず適当にディレクトリをつくってその配下に express express-graphql graphqlモジュールをインストールします
次にwebサーバ用のスクリプトを作ります require(''graphql'')の戻り値にbuildSchemaというものがあり、これがgraphQLのapiのスキーマを設定するために必要なため、取得します
server.js
var express = require('express');
var graphqlHTTP = require('express-graphql');
var { buildSchema } = require('graphql');
var schema = buildSchema(`
type Query {
hello: String
}
`);
var root = { hello: () => 'Hello world!' };
var app = express();
app.use('/graphql', graphqlHTTP({
schema: schema,
rootValue: root,
graphiql: true,
}));
app.listen(4000, () => console.log('Now browse to localhost:4000/graphql'));
$ node server.js
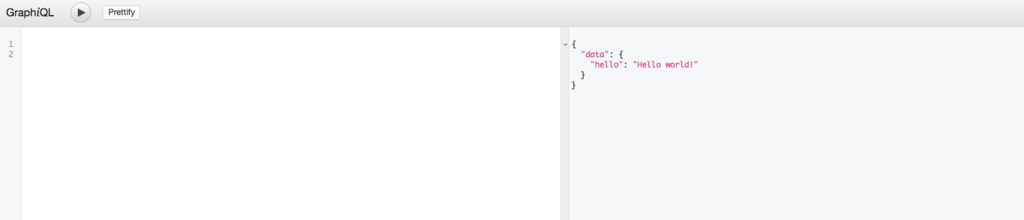
server.jsを起動し、4000番ポートにアクセスするとGraphQLのUI画面が出てきます ここでクエリを書くことで求める値を取ることができます
ローカルのpcで起動している場合 http://localhost:4000/graphql でアクセスできるかと思います
GraphQL UI画面からクエリを書いてみる

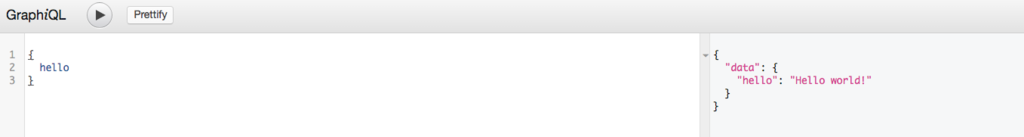
画面左半分がクエリ入力画面で 右半分が結果画面になります。
ためしに、buildSchemaで設定したhelloをクエリで抽出してみると下記の通りちゃんと結果がでてきます

コンソールからapiを叩いてみる
ブラウザで色々操作できるということは、コンソールからcurlでurl叩いてももちろん取得できます GraphQLのapiは POST形式で、bodyに json形式でqueryの状態を渡してあげればちゃんとレスポンスで返ってきます ここらへんのやり方はGraphQL公式の方にも詳しく書いてあるので興味ある方は読んでみると良いかと。
先程のサーバを起動させたままの状態でcurl叩くと、、、
$ curl -X POST http://localhost:4000/graphql -H "Content-Type: application/json" -d '{"query": "{hello}"}'
{"data":{"hello":"Hello world!"}}
とちゃんと返ってきます。
まとめ
GraphQLを使った感じだと、かなり導入が楽で実装自体も直感的にかけるのでかなり良いかと思います。 実サービスでの管理画面とかでうまく使えればかなり良いツール作れたりできそうです。 引き続き色々遊んでみてちゃんと使えるところまで身につけようと思います。
ただし、仕様がかなり膨大なため、本格的に使おうとするとちゃんと読まなきゃ行けないのがつらいとのことです。